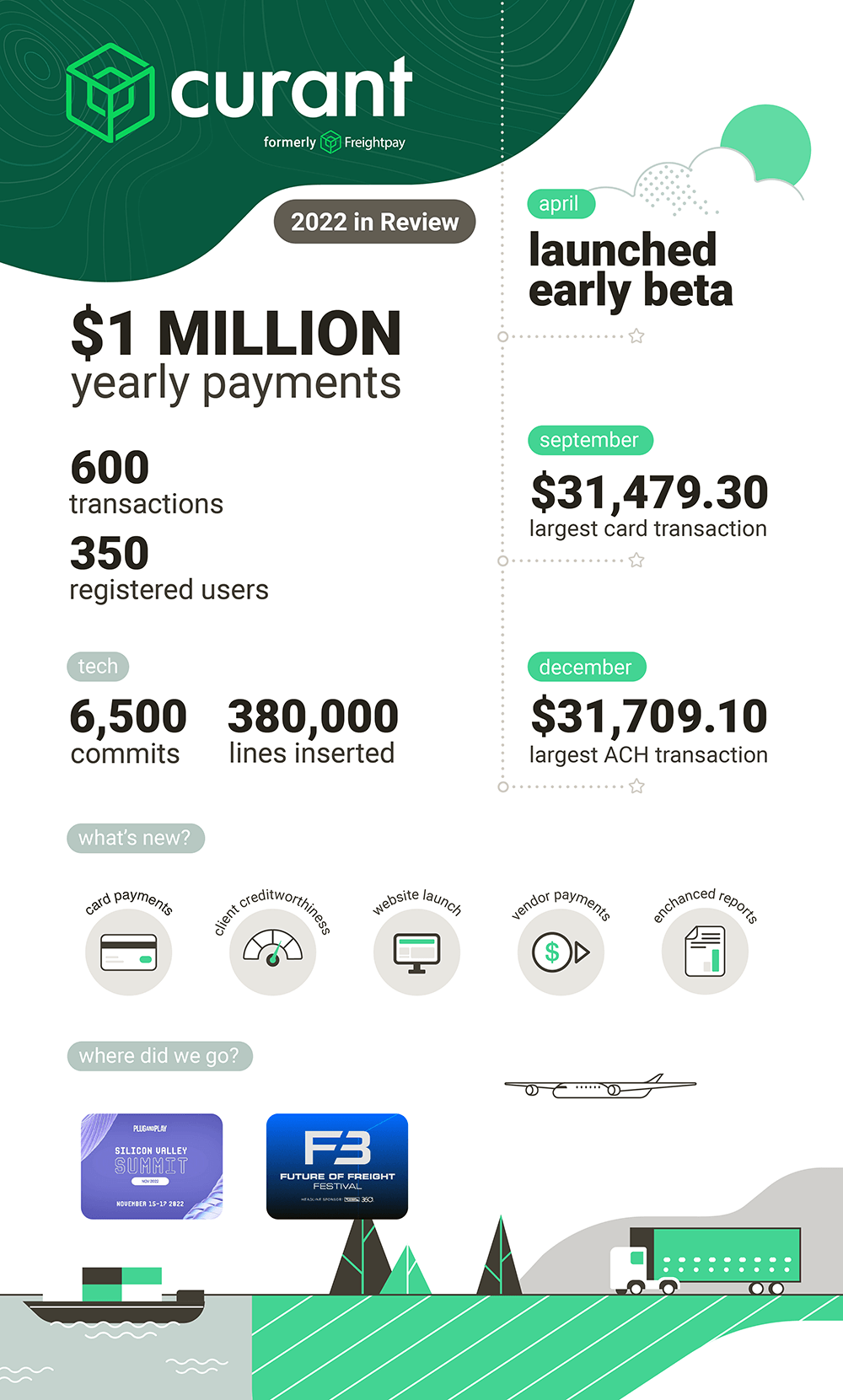
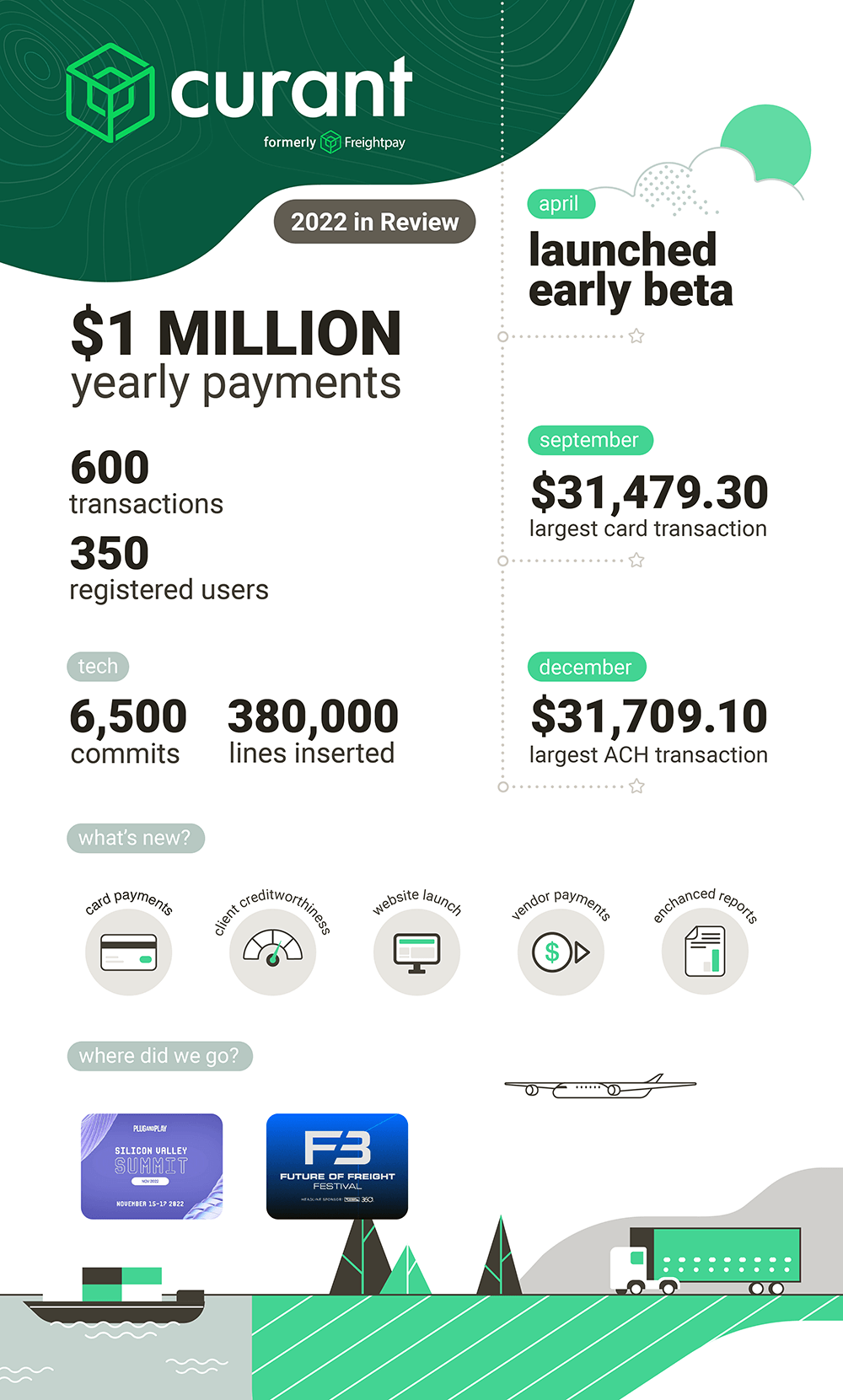
2022: From $0 to $1M in Transactions

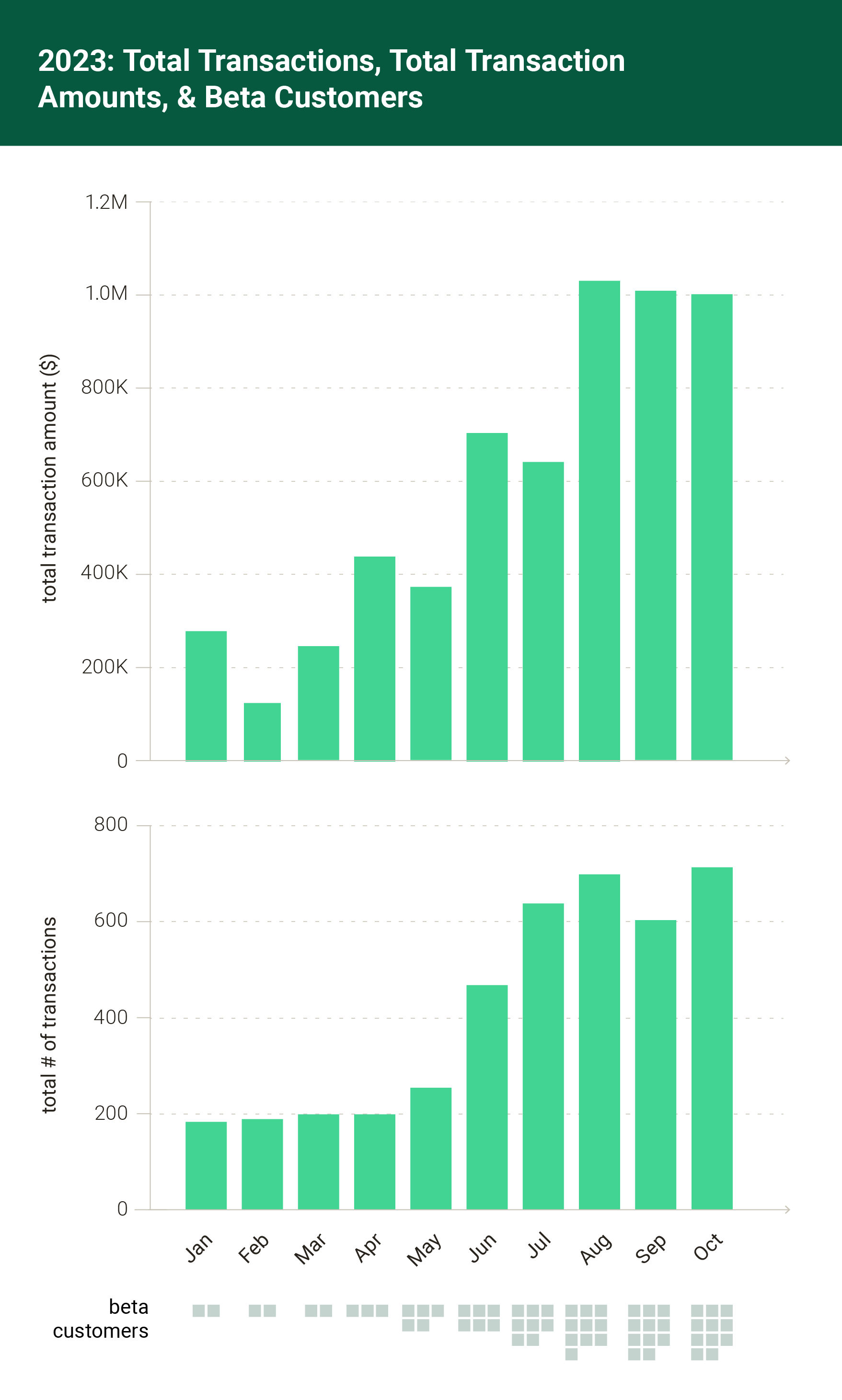
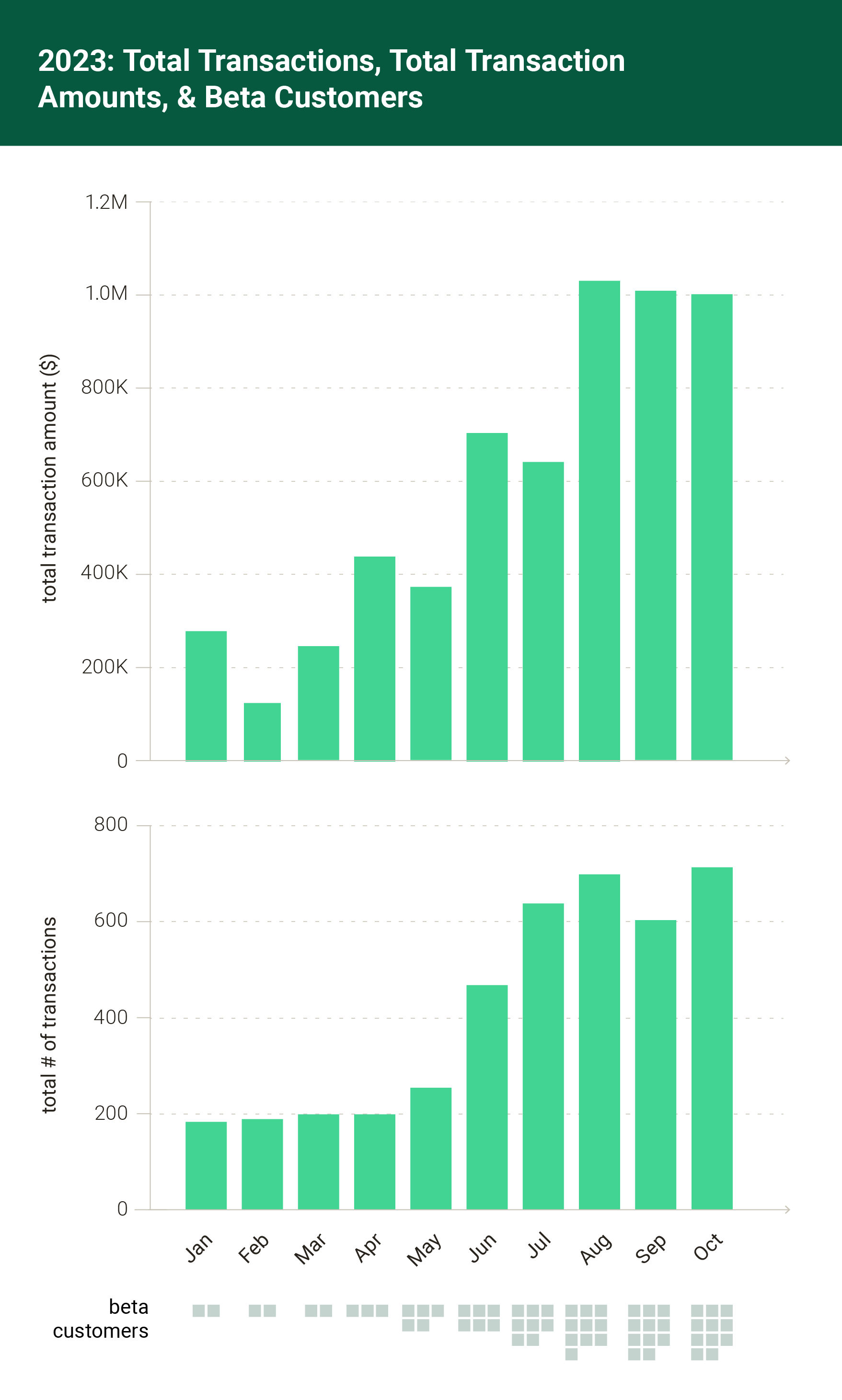
2023: To averaging $1M+ in Transactions/month

Product, Design, & Management
As the sole designer at Curant, it is crucial for me to shape the
product holistically. This involves everything from user interface,
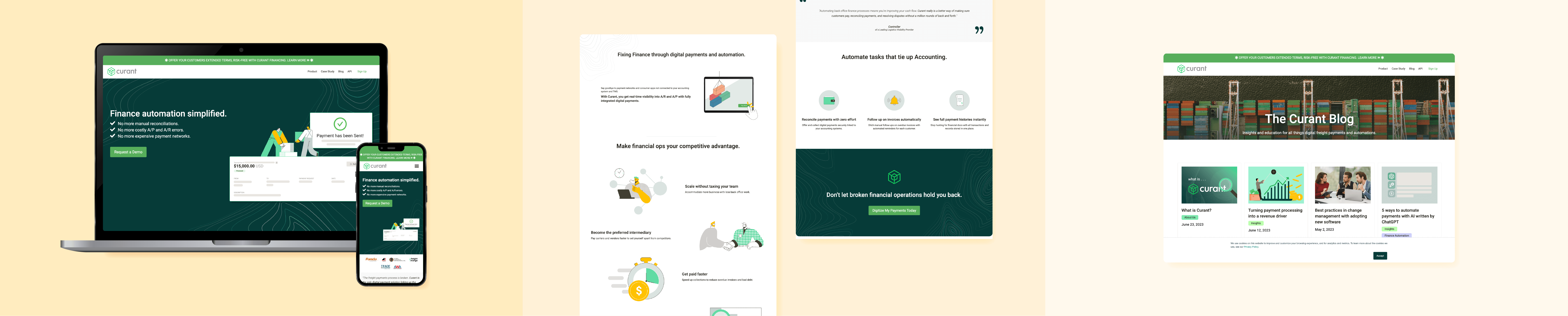
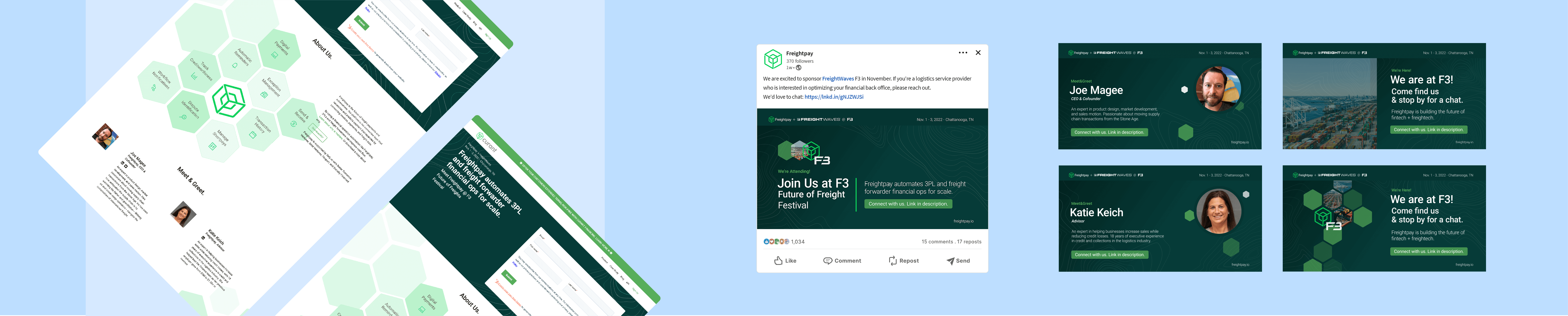
product perception through marketing, customer support, and
documentation.
Additionally, internal users shouldn't be
neglected either. It is as important to support the engineering team
through Frontend, QA, and documentation efforts.
The section ahead showcases what I've done at Curant.
If you'd like to see a deeper glimpse at my designs & process, feel free
to skip ahead to Payment Forms or the Widget Library.



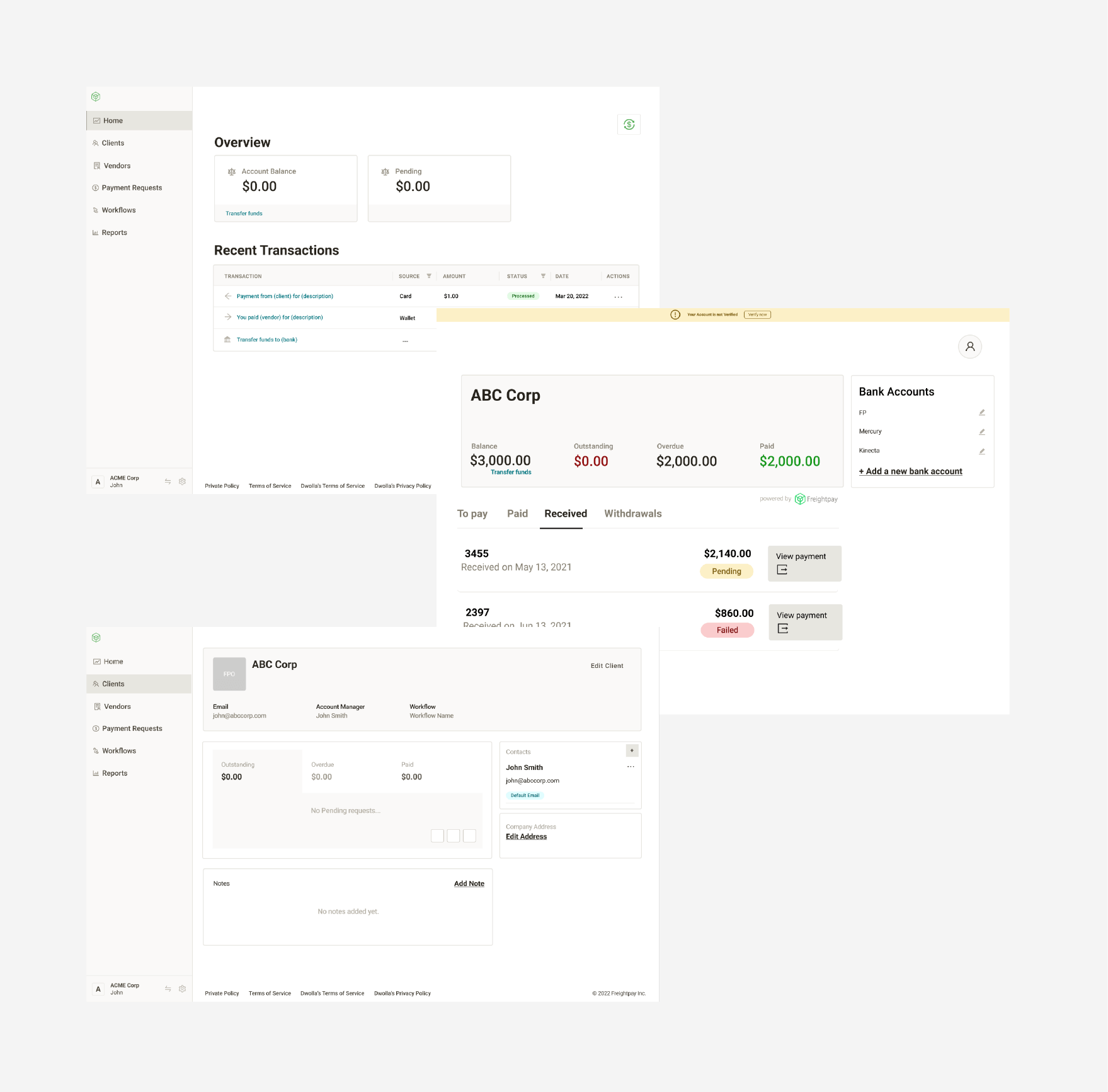
old app design
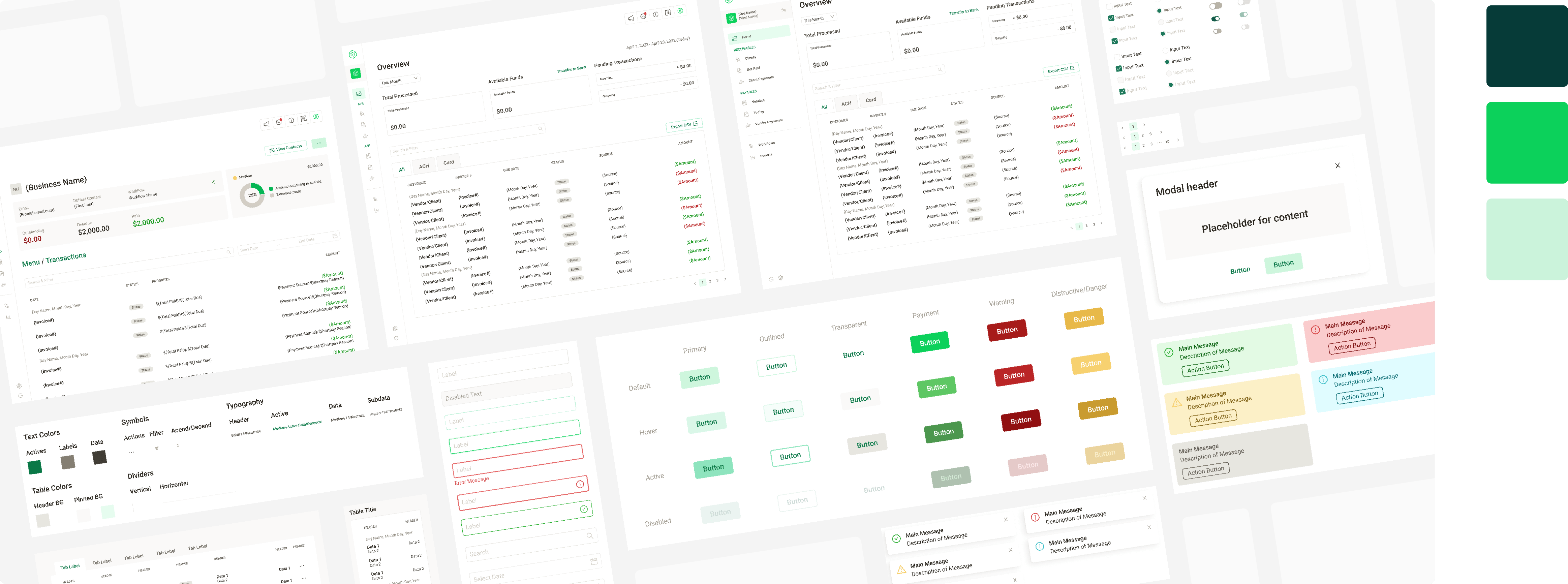
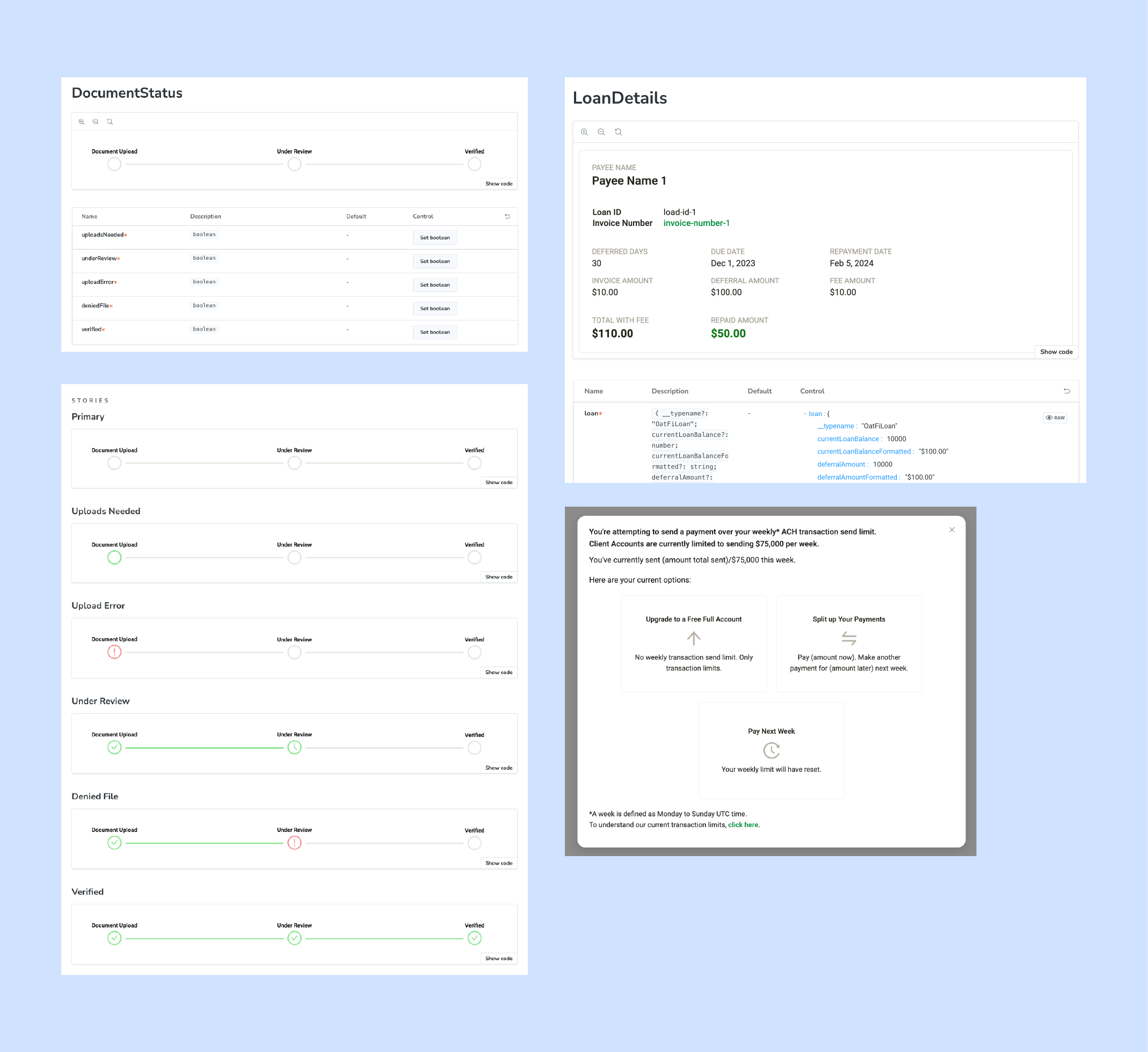
refreshed app design, branding, and components










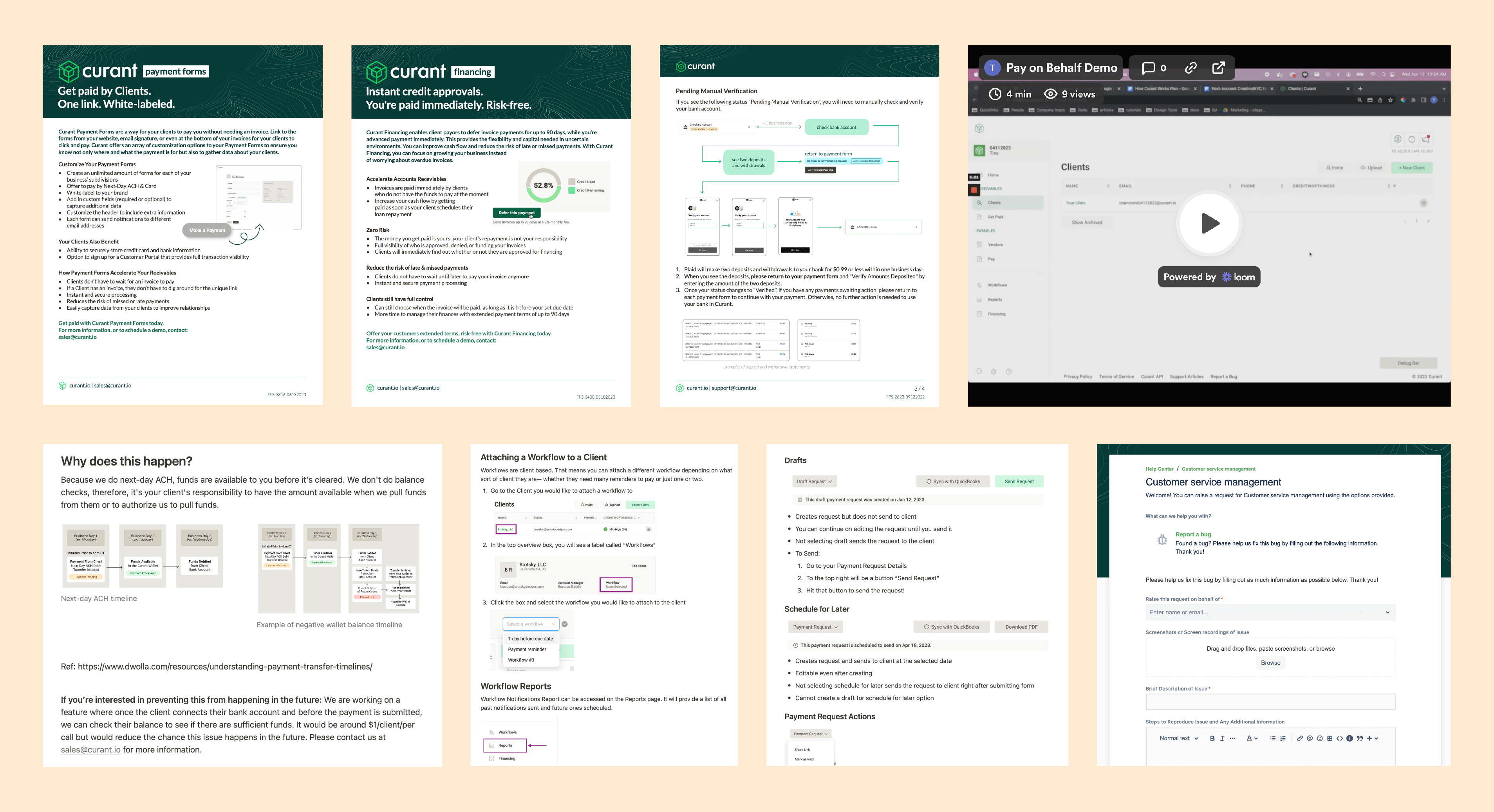
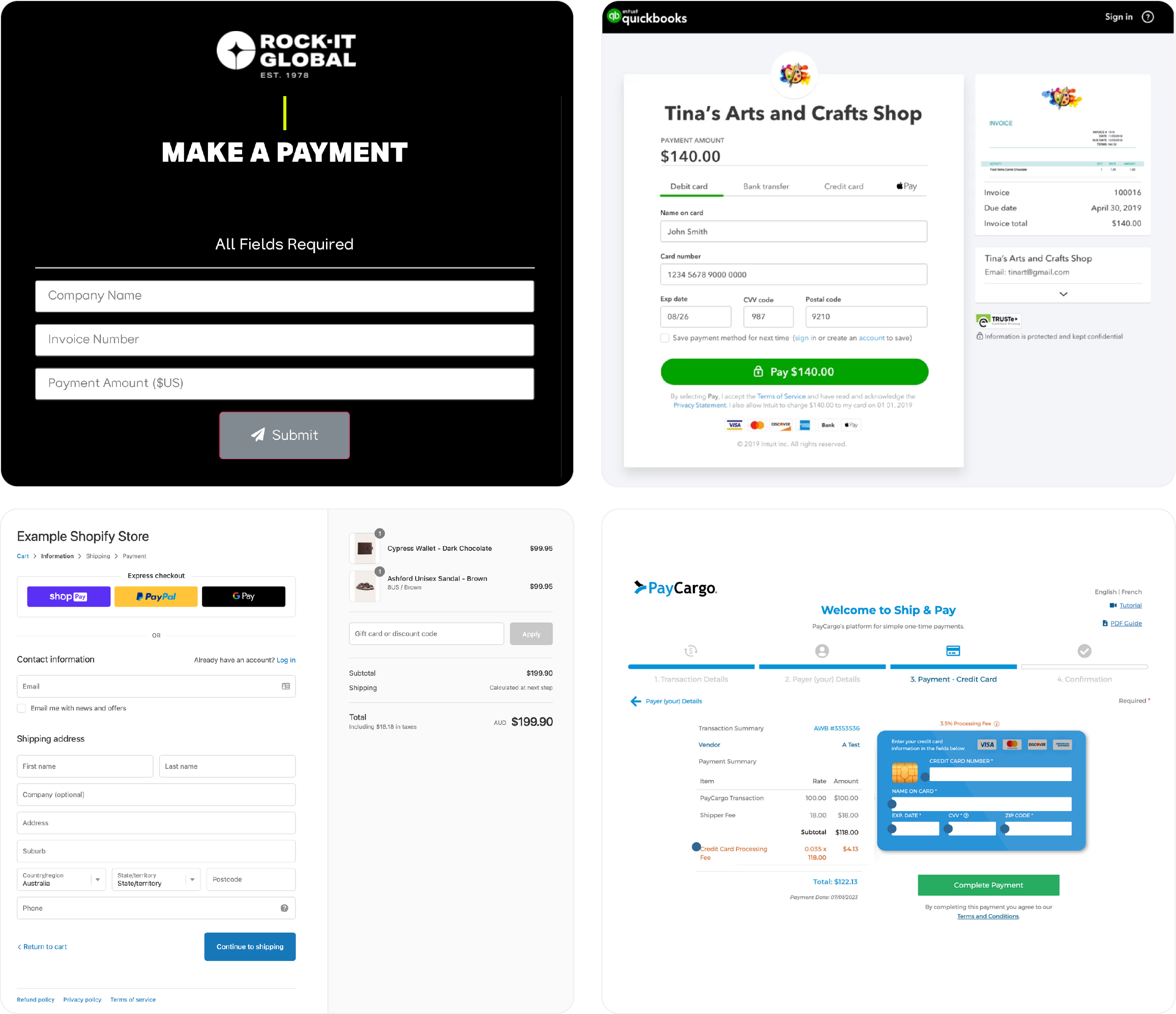
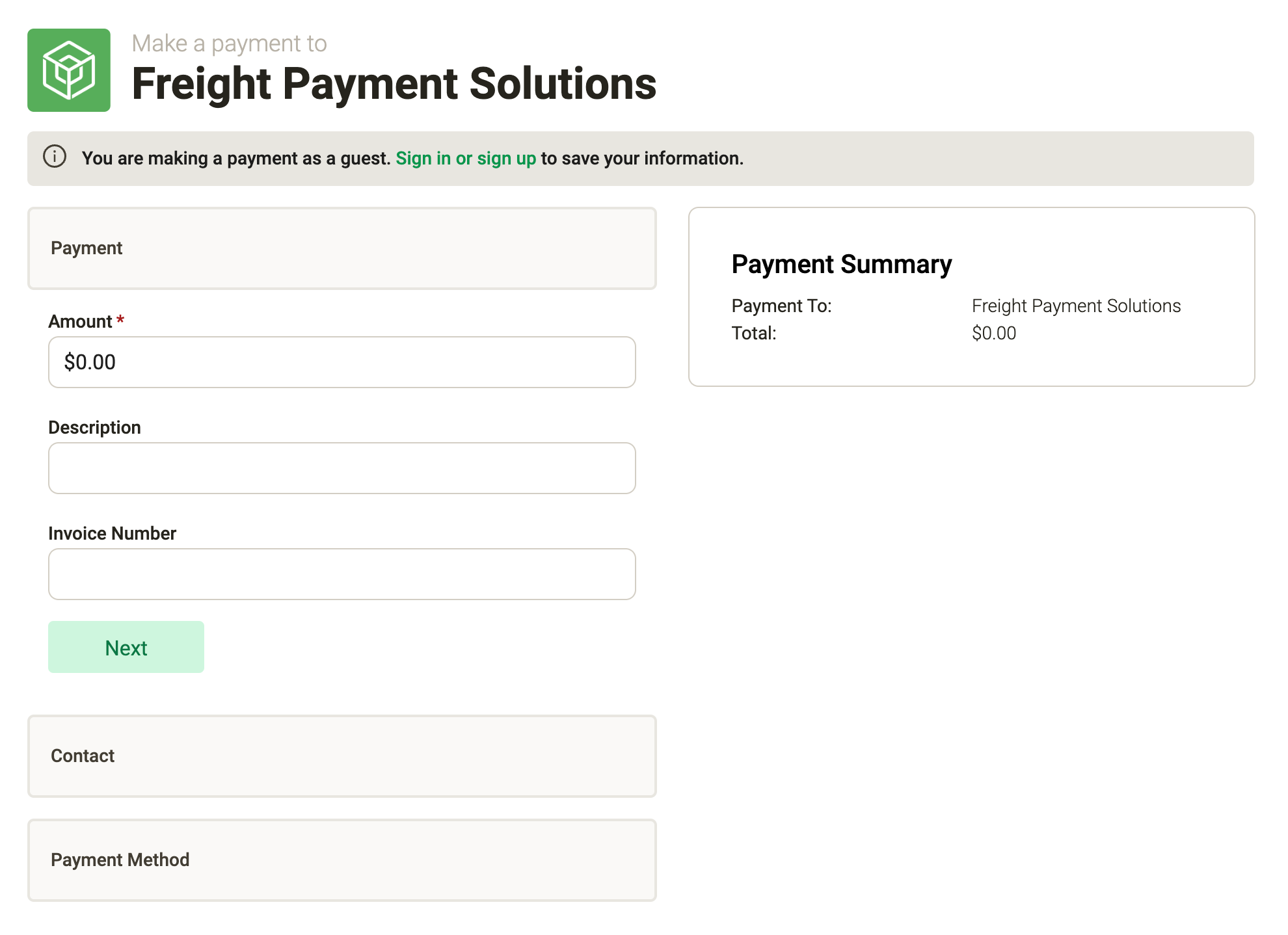
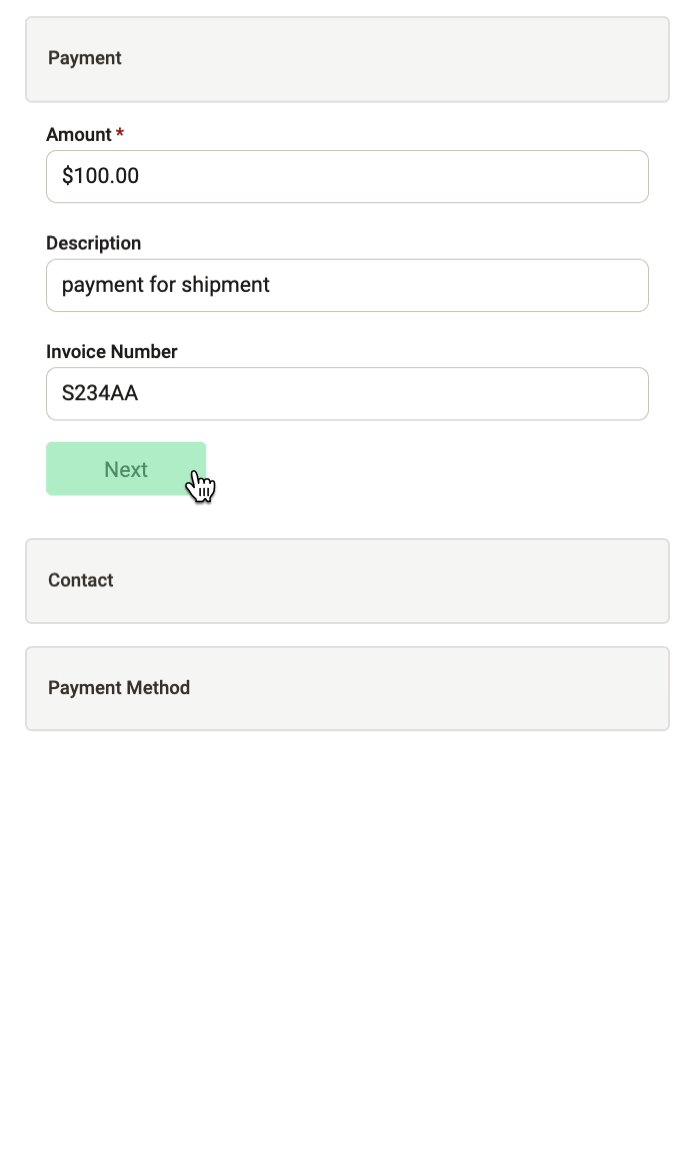
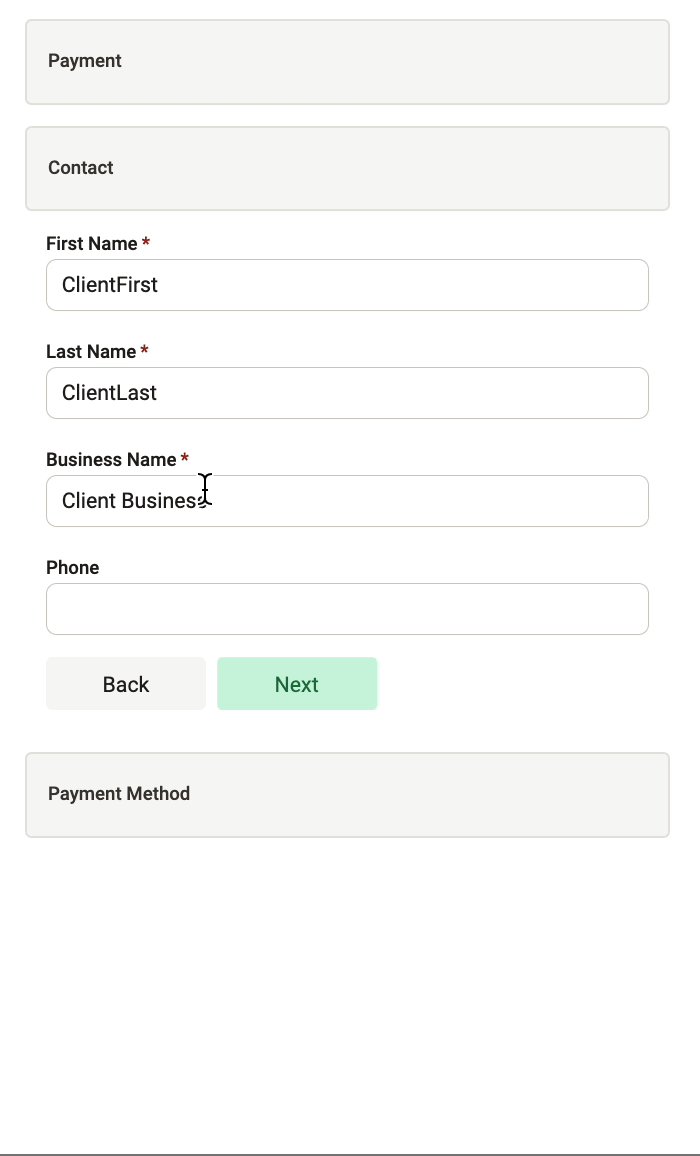
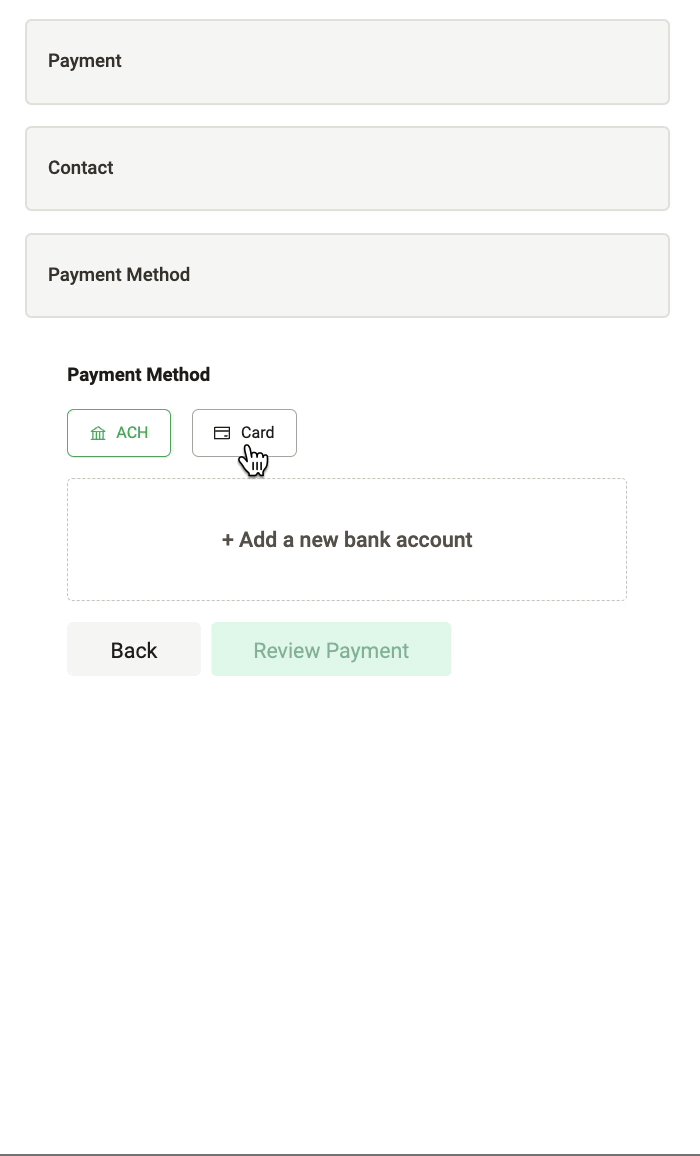
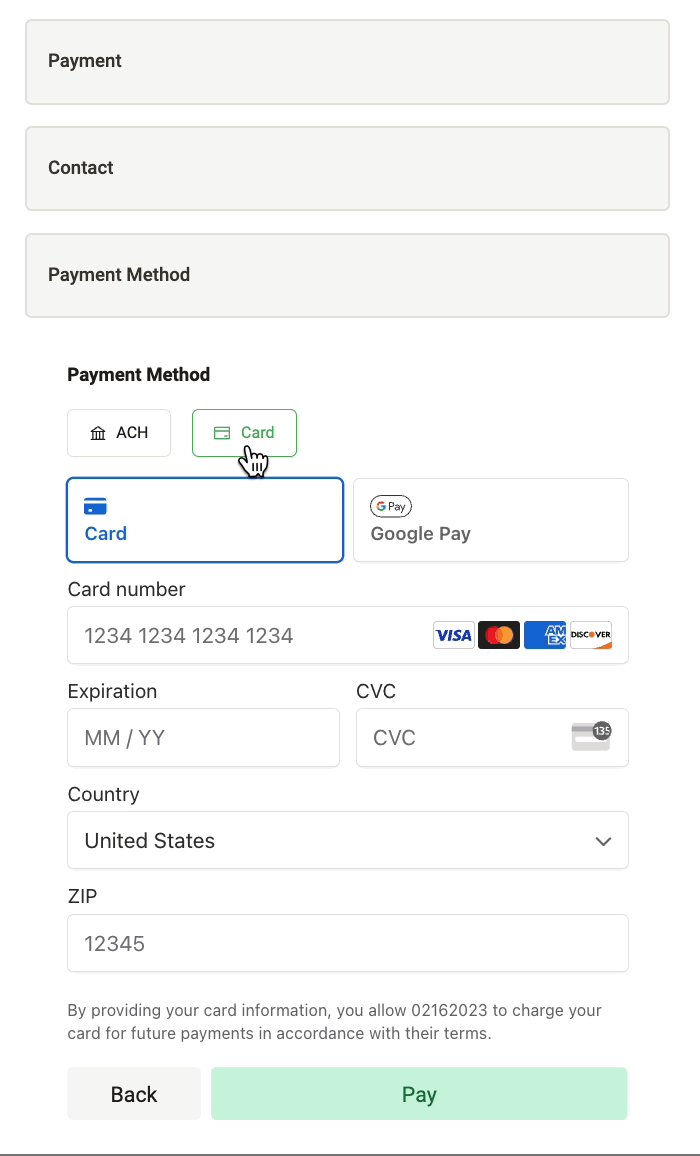
Payment Forms are customizable white-labeled forms that make it easy for
3PLs and Freight Forwarders to receive payments from their clients.
Curant's Payment Forms helped American Worldwide Agencies (AWA) shrink credit card payment times by 75% and streamlined their A/R operations.
Read the case study here.

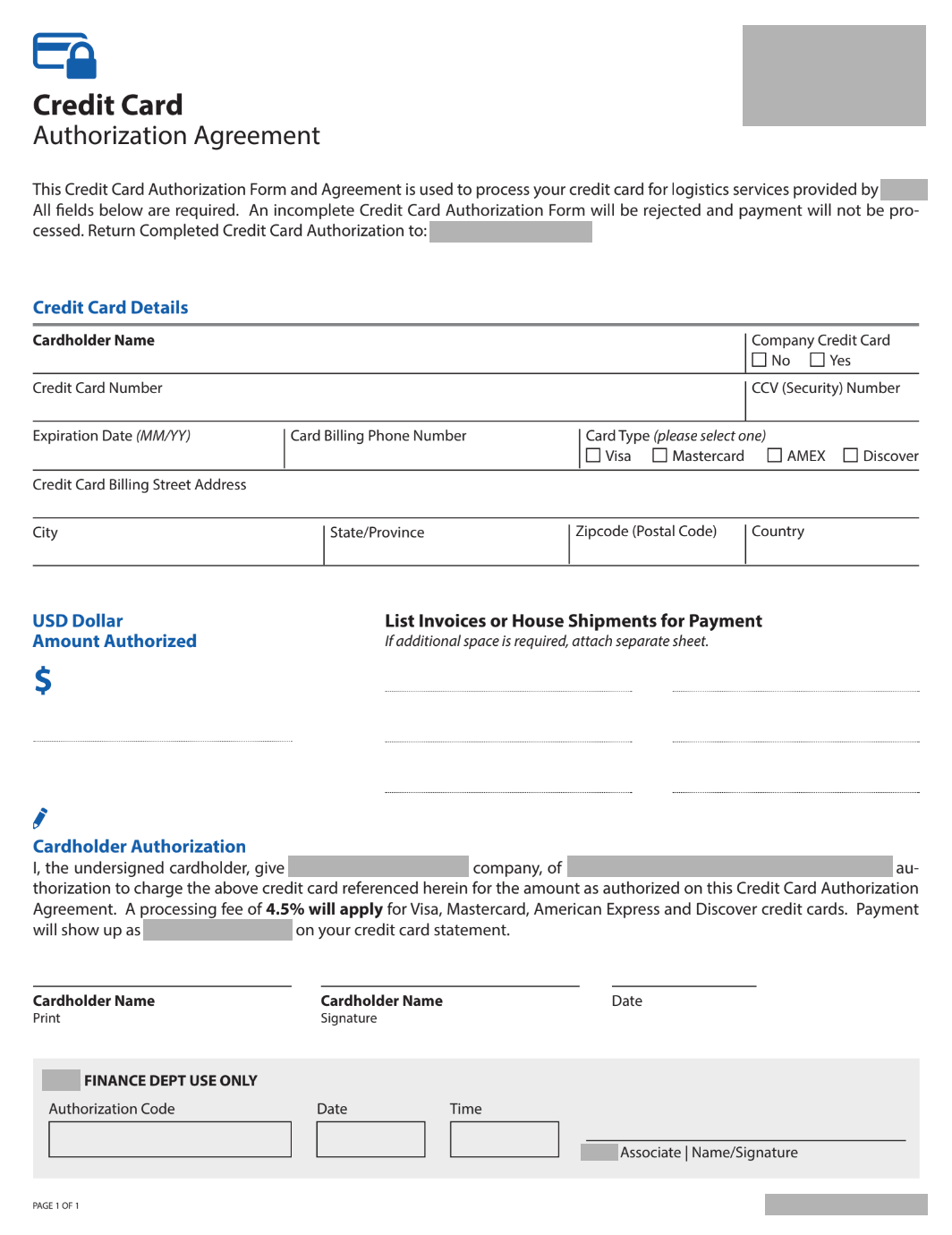
an example of a paper form used to collect credit card payments

We just needed an MVP that customers could white-label to start collecting payments & understanding user needs.


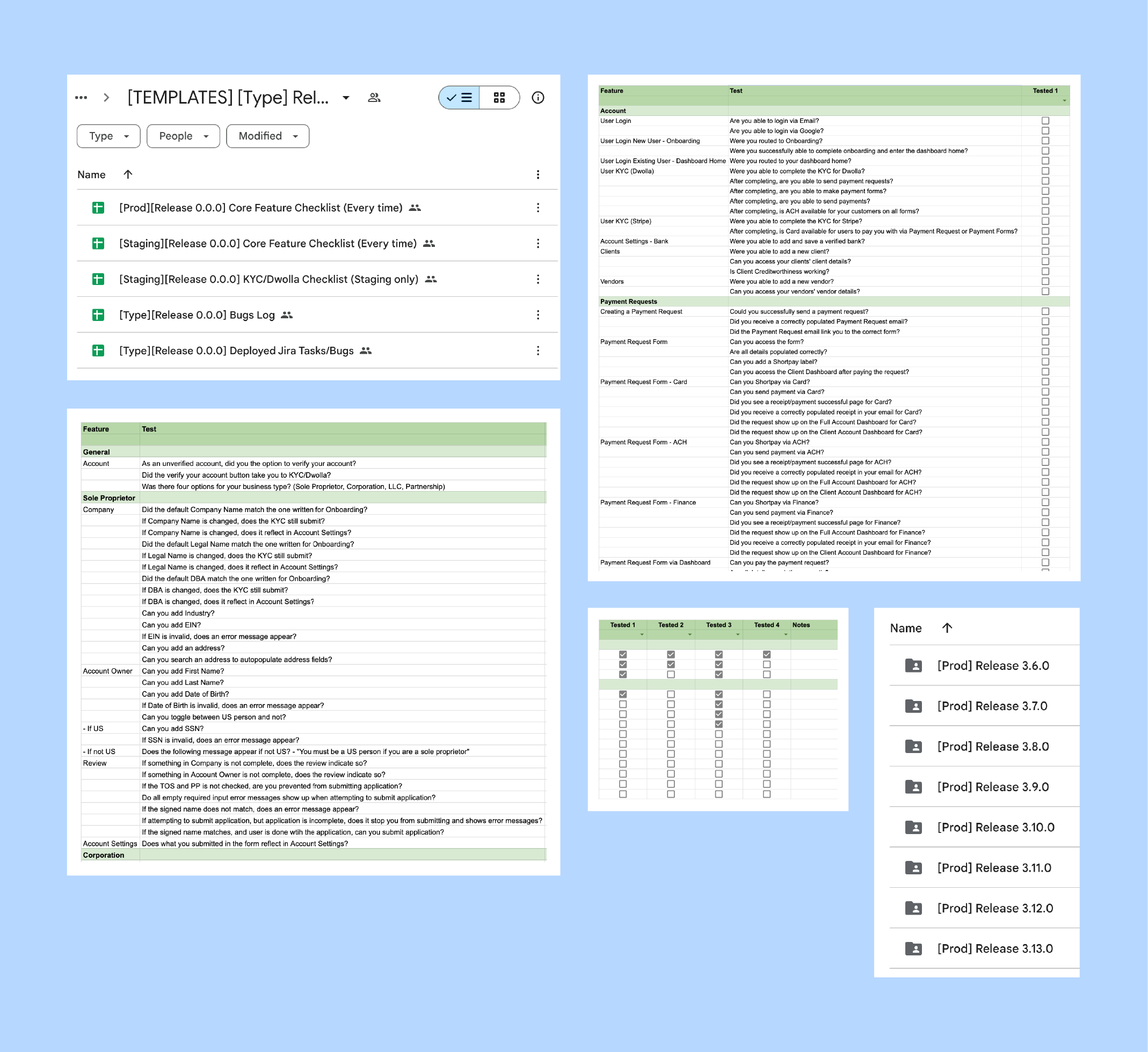
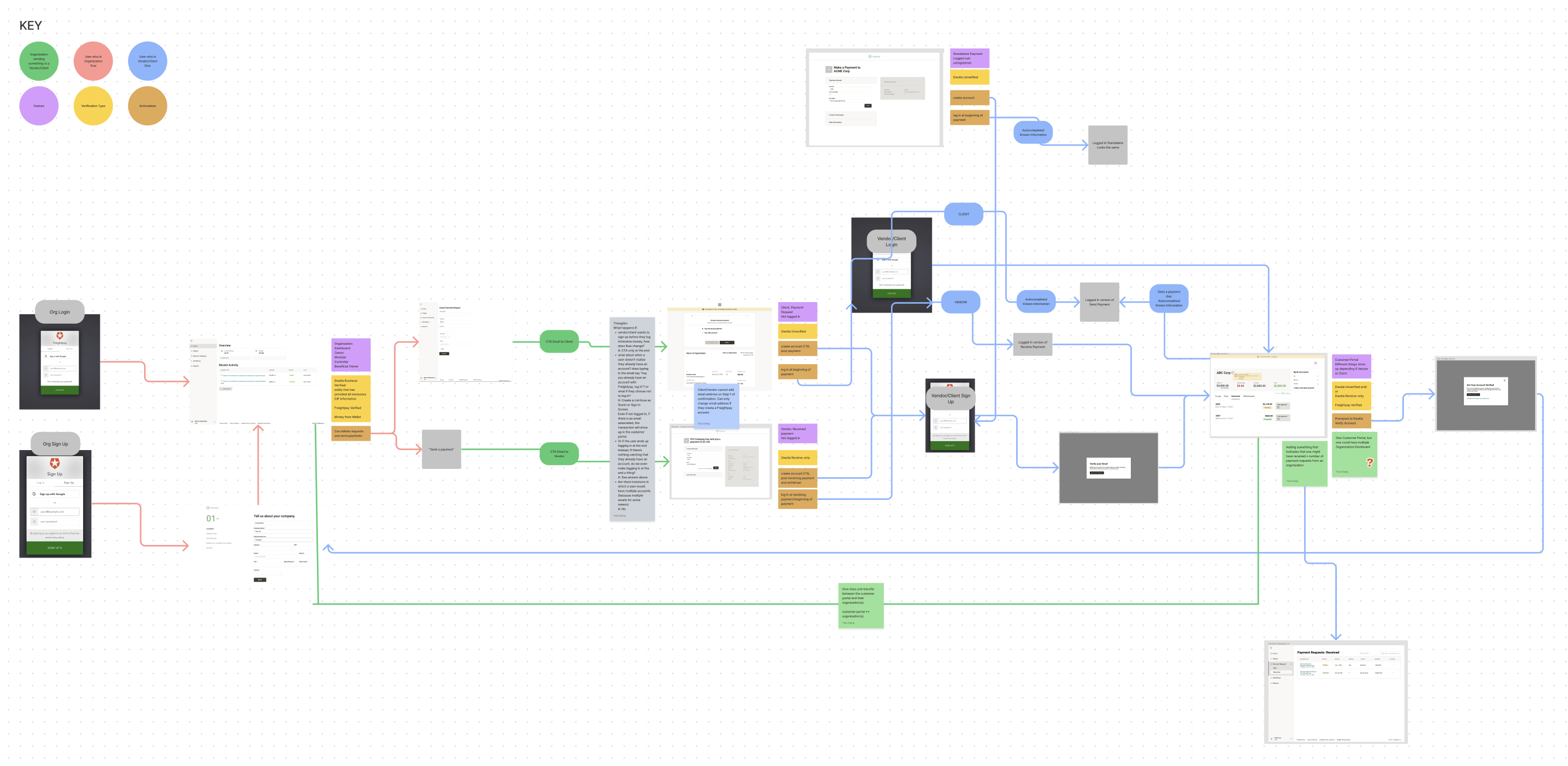
Collaborated with Engineers using FigJam to map the Payment Form's product fit and how Dwolla integrates into Curant's system

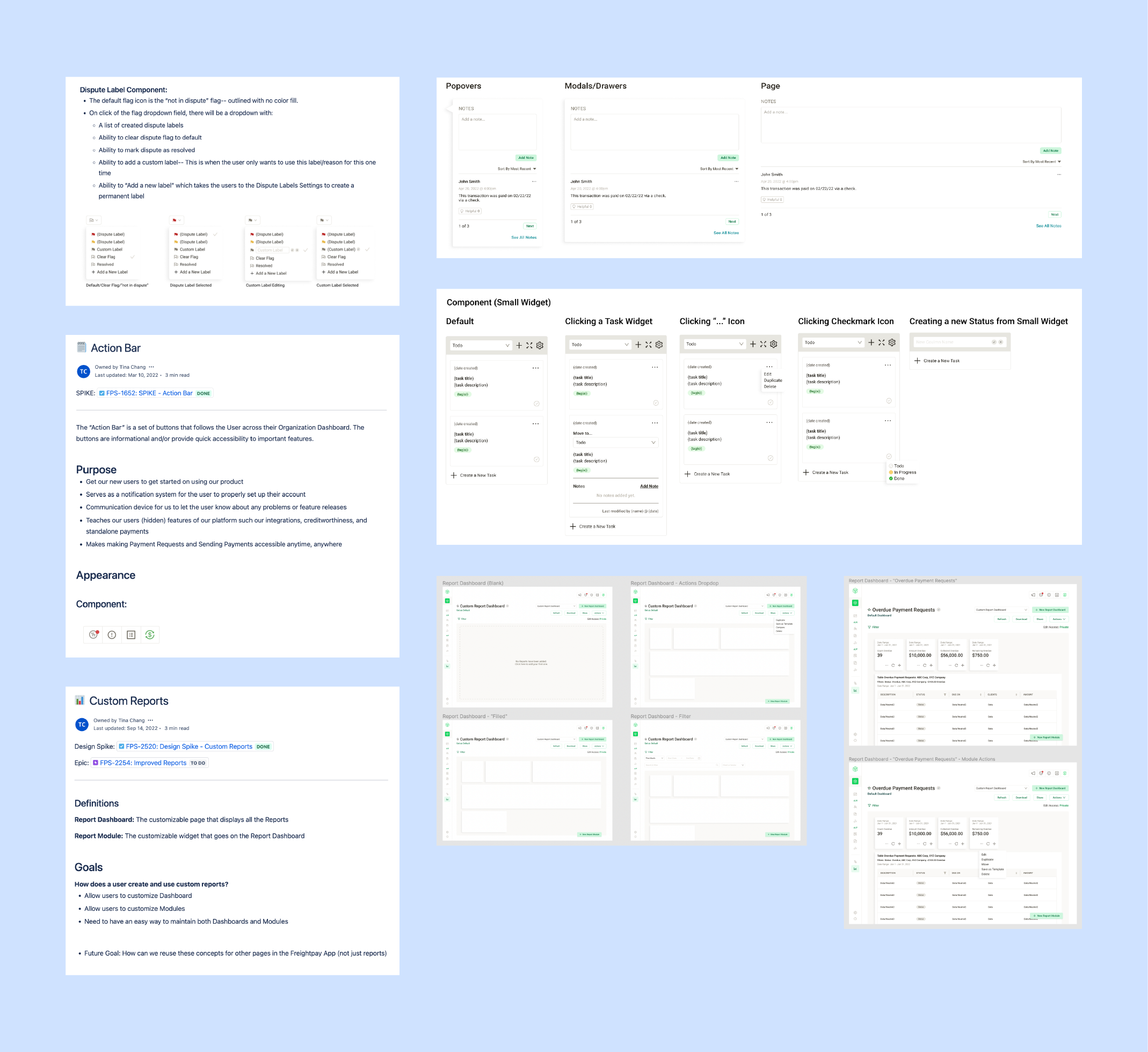
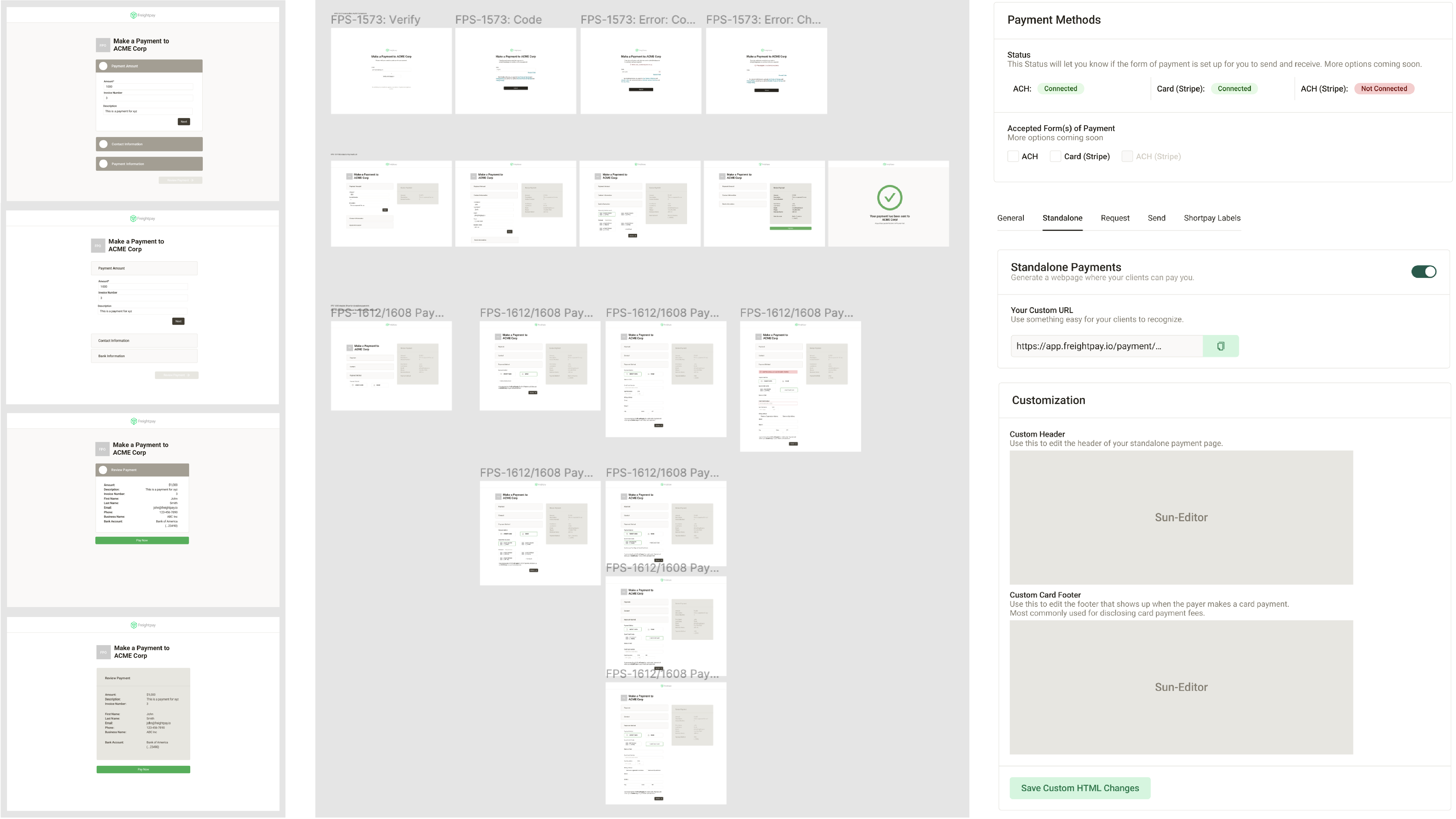
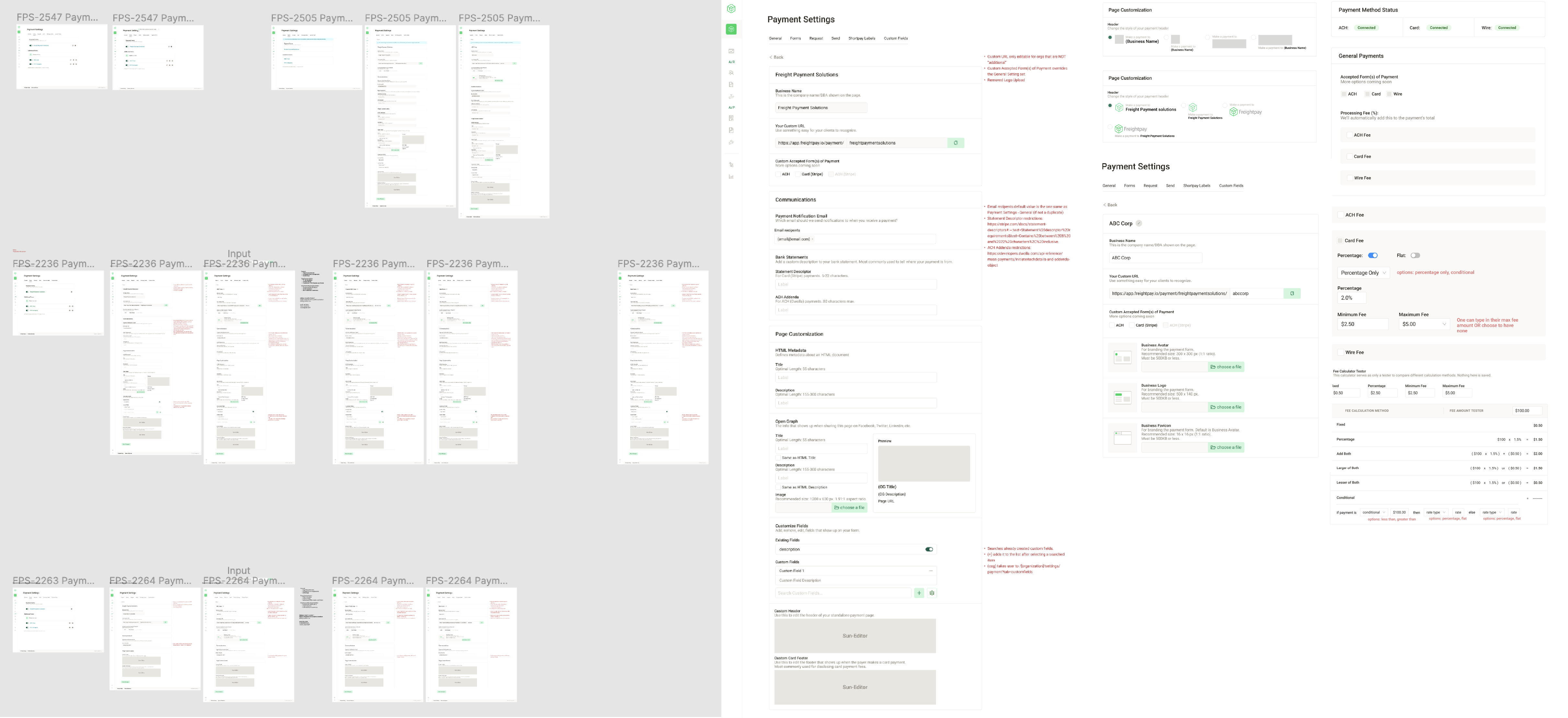
From left to right: Iterations of Style/Design/Format, Error handling and states, Settings for the Form


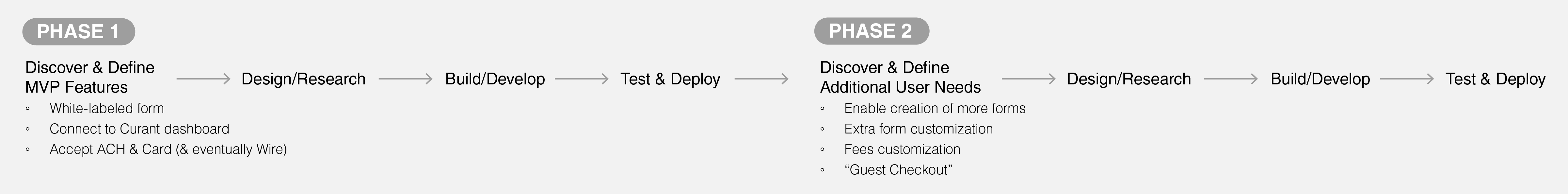
There was a good amount of exploration and feedback for what
features we should add to the payment forms for our users after
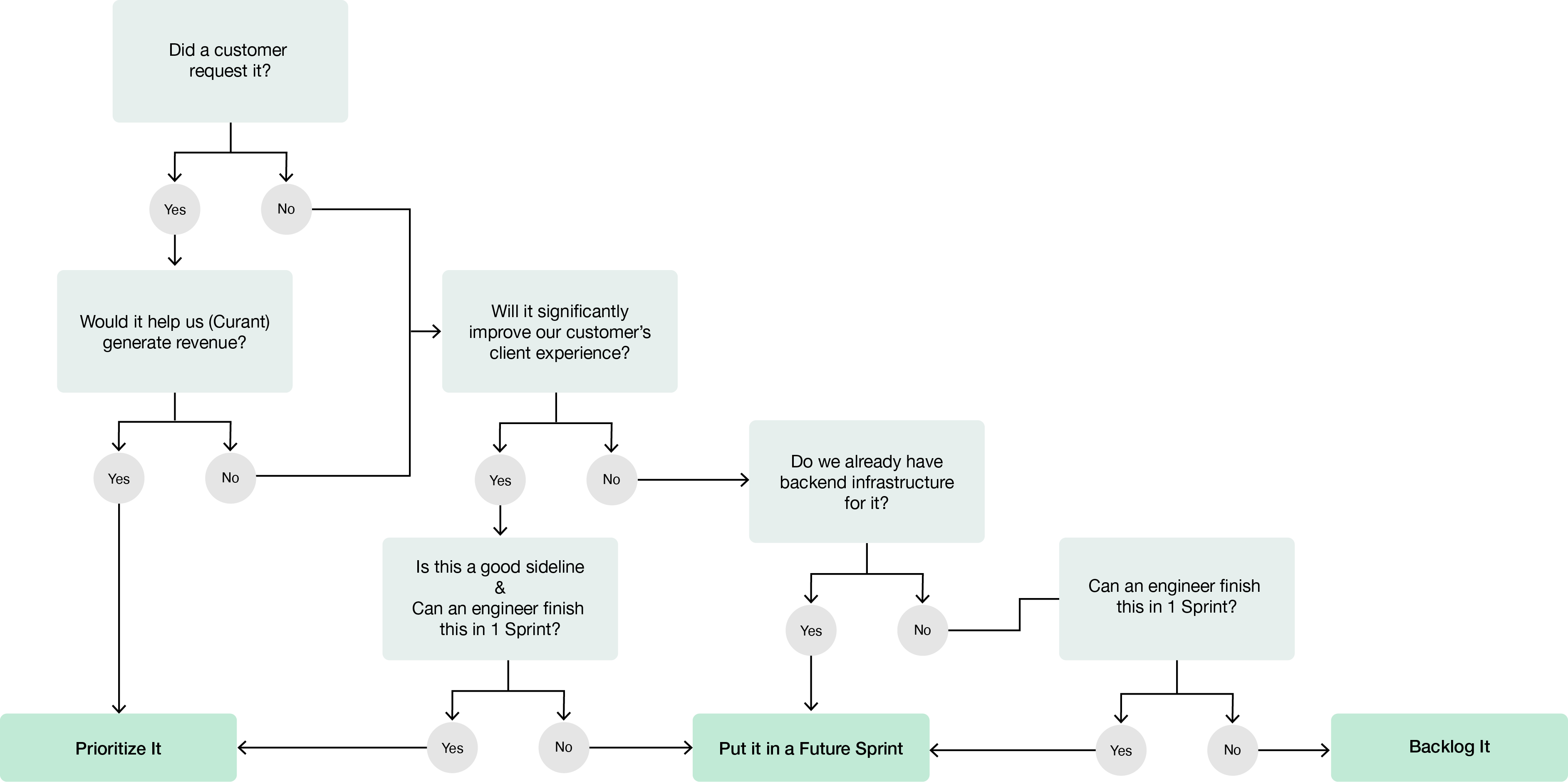
launch of the MVP. Using a decision tree helped evaluate priorities.
Side Note: You may notice that we check if an engineer can finish
the feature in one sprint twice. Because Curant runs a small agile
engineering team, time is an incredibly valuable resource.



Eventually, the goal was have customers adopt and integrate Curant's advanced features like invoicing clients or payments to vendors into their workflow.
By having a link to the form on their website, invoices, or email signature, the ball was passed to the Client to make sure they submit their payments on time as soon as they knew how much they owed.
Even after launch, some clients of our customers either still preferred the traditional paper form because they have a distrust of digital payment platforms . Therefore, our customers started to submit payments to themselves on behalf of their clients. This resulted in the birth of another feature: "Pay on Behalf".
Curant Payment Forms shrinks credit card payment times by 75% and streamlines A/R operations. Read the case study here.
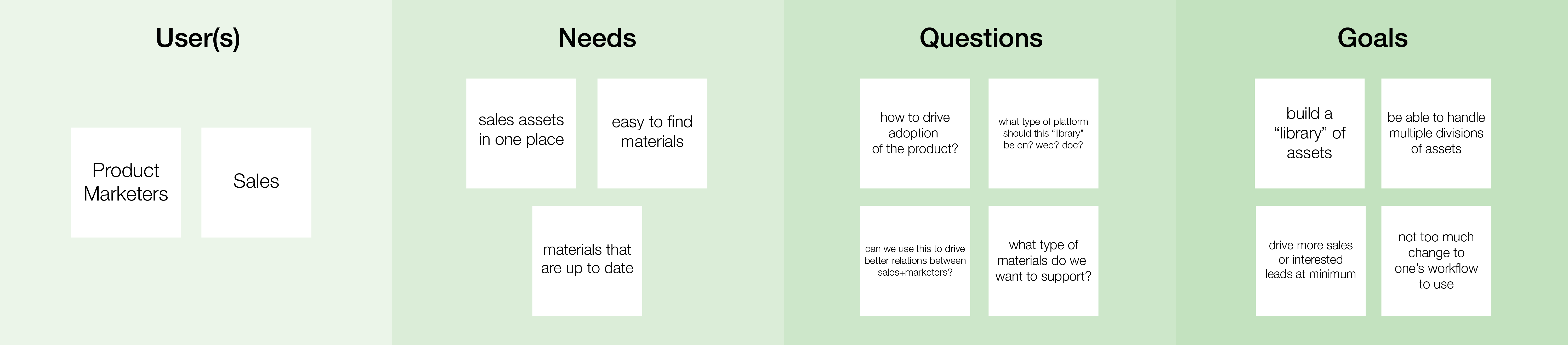
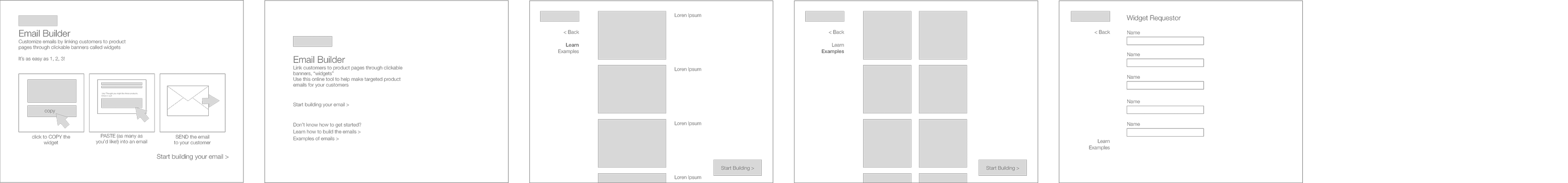
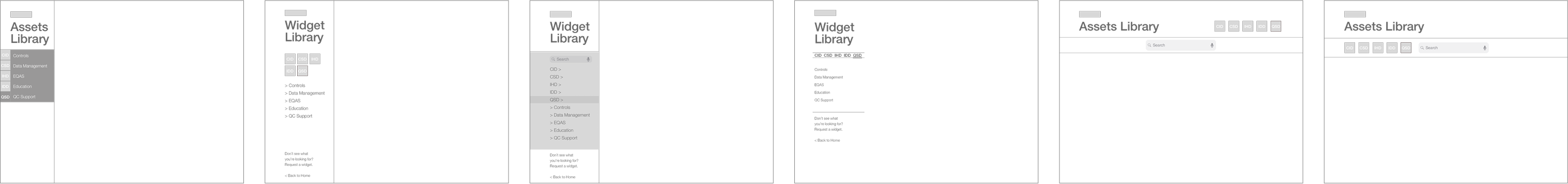
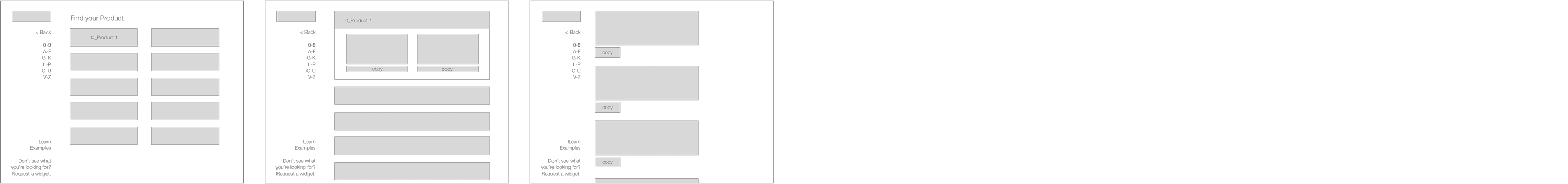
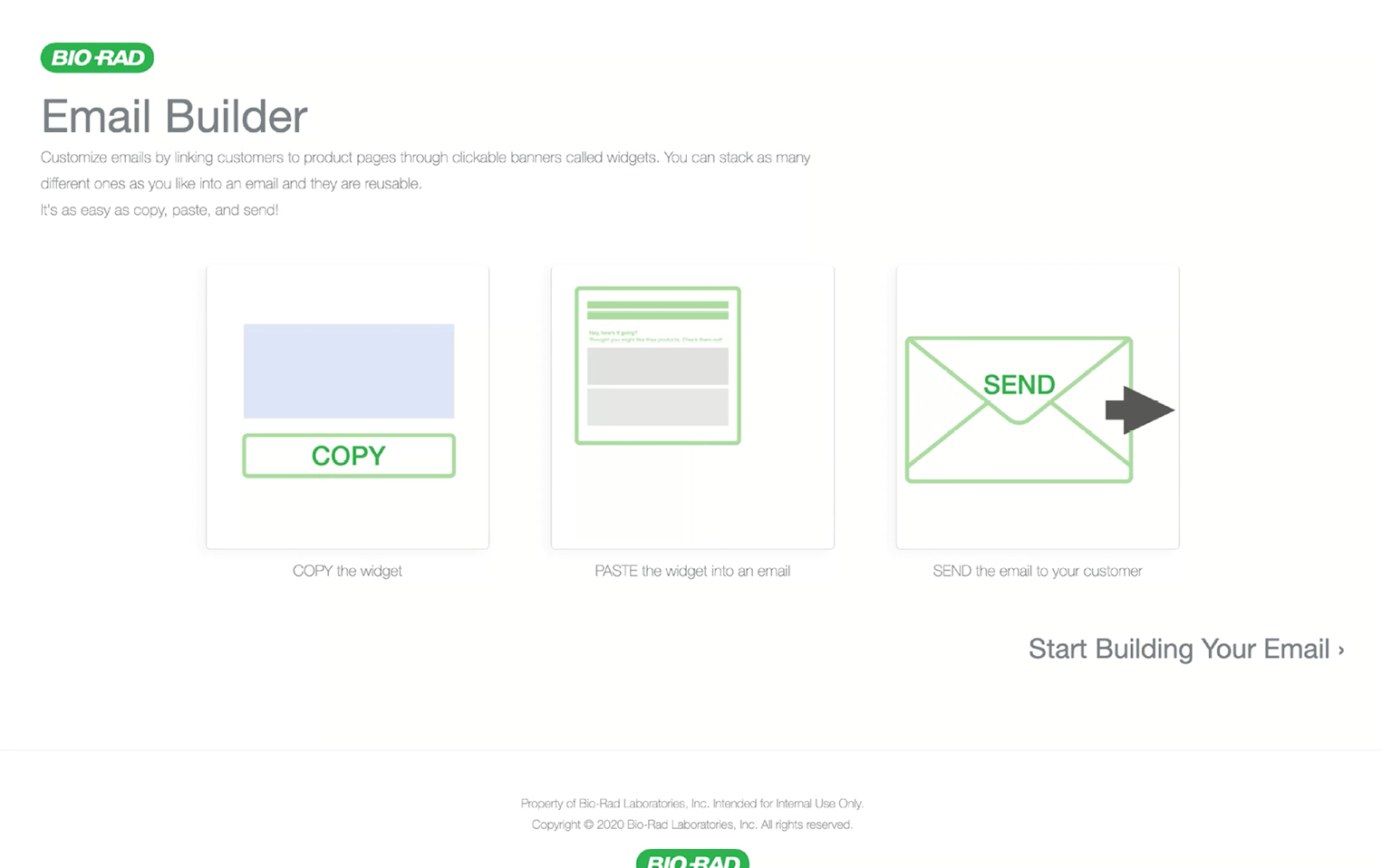
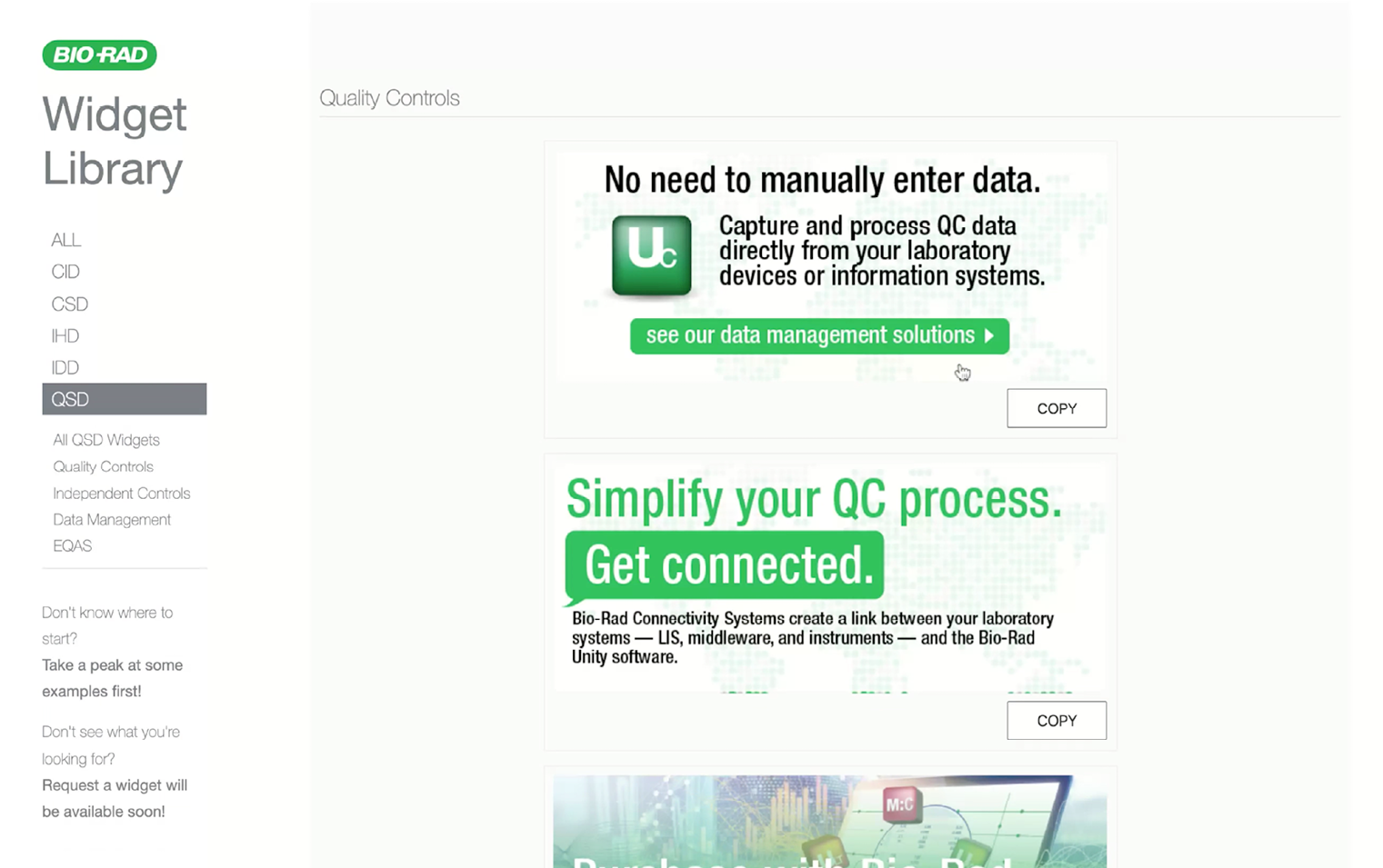
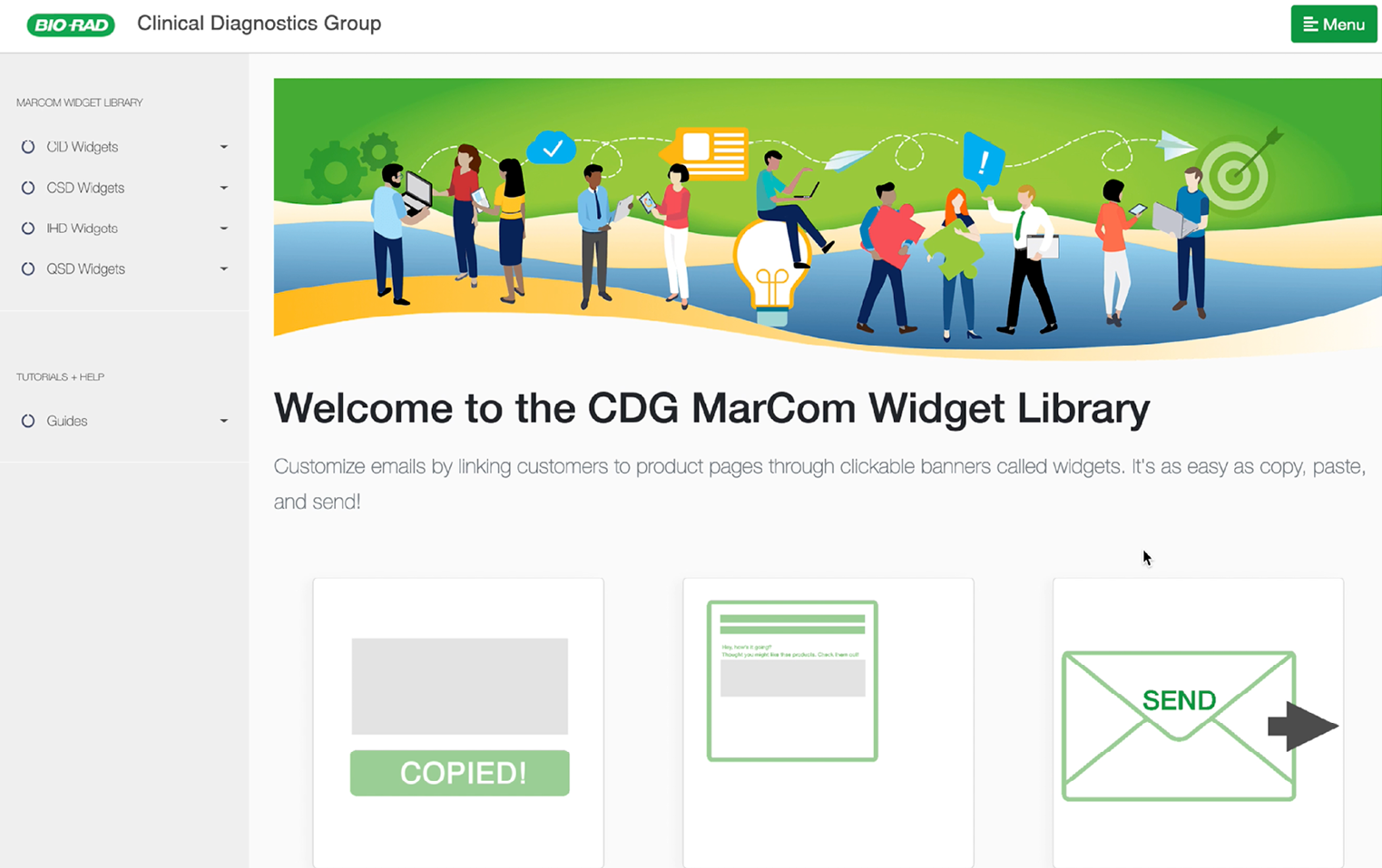
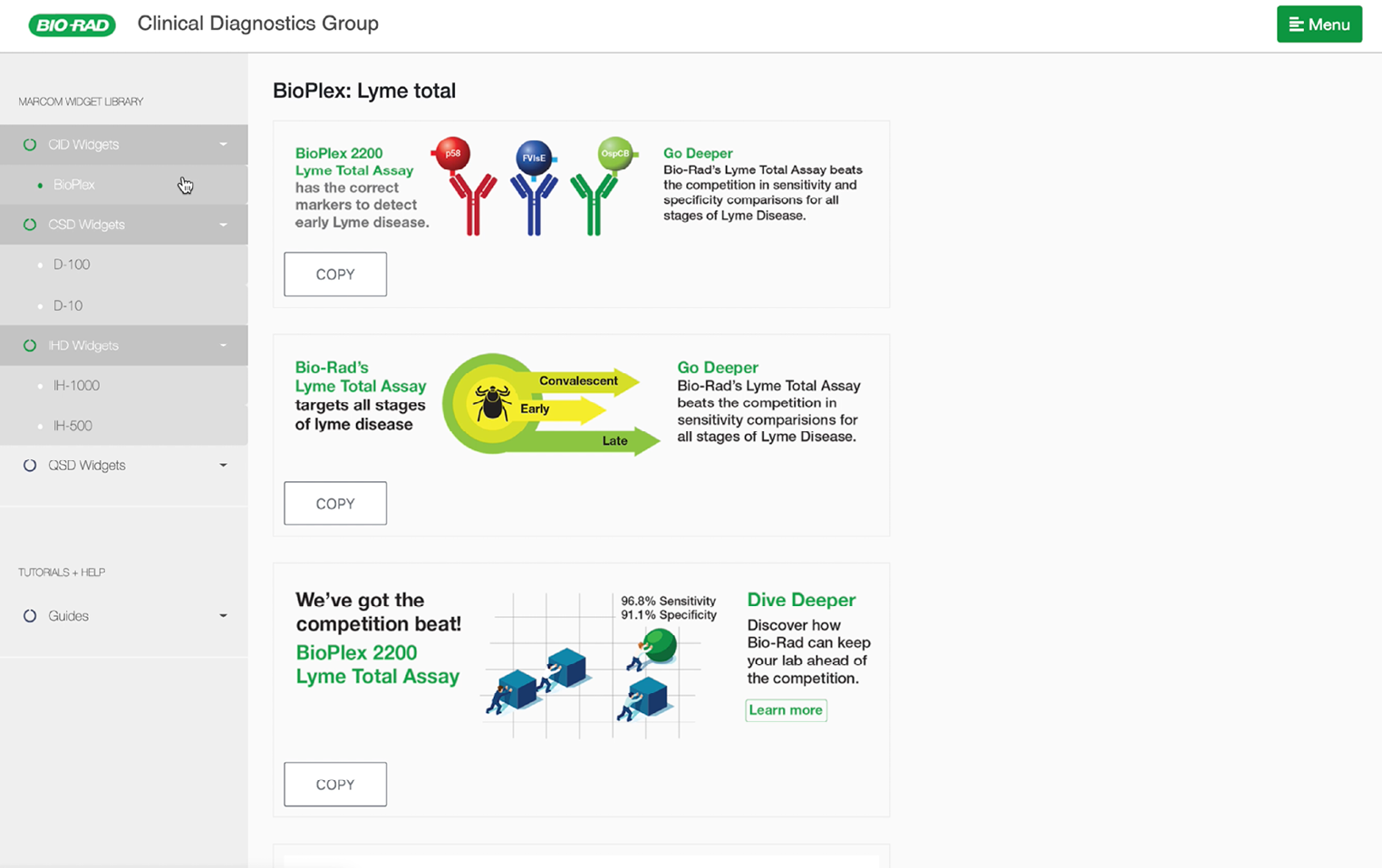
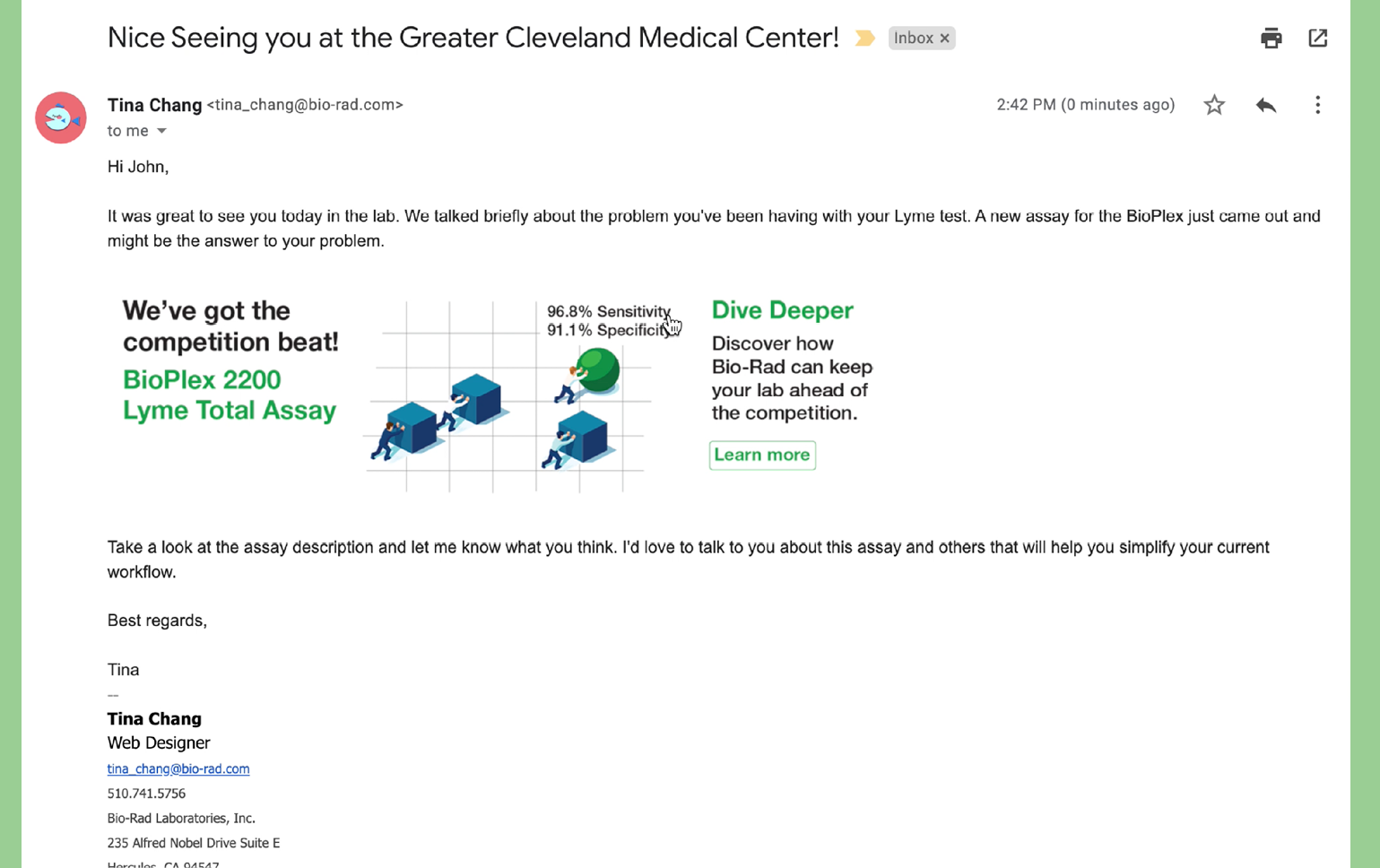
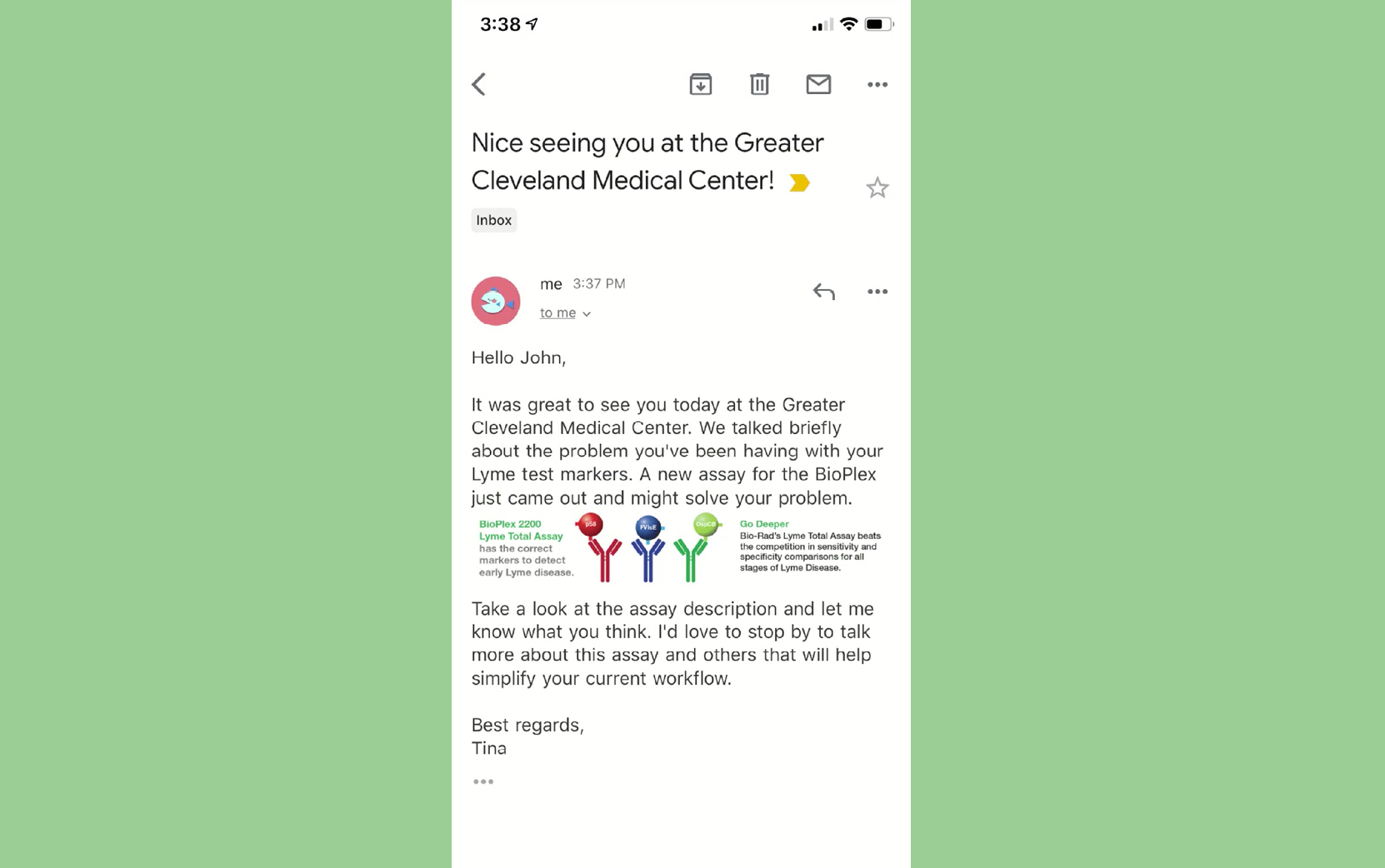
The Widget Library is a web application that helps sales representatives quickly build personalized and targeted communications for their customers. It is a library of marketing graphics AKA "Widgets" that are pre-linked to Bio-Rad marketing and product pages. Sales reps at Bio-Rad no longer have to download, save, and organize widgets and website URLs. The materials are all in one place and always up to date.



Plus, text links are boring! People like graphics and customized content. But it is hard to keep these materials organized. And, how does one know if they're accidentally linking something outdated?











Also, it helped sales both promote and align with the current
marketing campaign being run for their products.
And eventually it encouraged marketing teams to revive and maintain older
webpages to use with Widgets.